Welcome to the world of responsive design, where websites are created with mobile devices in mind. We all know how addicted we are to our beloved mobile phones, so it’s no surprise that smartphones have taken over the world. It’s like a portable revolution, with everyone carrying a tiny computer in their pocket.
But, just because we love our phones doesn’t mean we want a crummy website on them. That’s where responsive design comes in, making sure our websites look good and work seamlessly on any screen size. So, let’s dive in and explore why responsive design is absolutely necessary in this mobile-first era.
Table of Contents
ToggleThe Rise of Mobile Devices
Have you ever thought about how much we depend on our smartphones? They have become an addiction, an extension of ourselves. It’s like we can’t even function properly without them. Whether it’s checking our social media feeds every five minutes or relying on apps to navigate through our own neighbourhoods, mobile phones have taken over our lives. And it’s not just us, the consumers, who are obsessed with these little devices. Businesses have also realized the power of smartphones and the massive market they represent.
The growing dominance of smartphones has forced companies to adapt and cater to these pocket-sized powerhouses. After all, everyone wants a piece of that portable revolution. Enter responsive design. It’s the solution that allows websites to adapt and respond to different screen sizes and resolutions. In a world where mobile phones are the rulers, responsive design is the kingmaker. It ensures that your website looks and functions seamlessly on any device, whether it’s a smartphone, tablet, or even a desktop computer. But why is responsive design so necessary? Well, apart from the fact that everyone and their grandma owns a smartphone, there are other benefits too. For starters, responsive design ensures a consistent brand experience across all devices. No more awkwardly zooming in or out to read the content.
Secondly, it helps with search engine optimization, as mobile-friendly websites are favoured by search engines like Google. And let’s not forget the ease of maintenance. Instead of managing multiple versions of your website, responsive design allows you to make changes in one place and have them reflected across all devices. So, if you’re planning to create a website for this mobile-first era, it’s essential to embrace the mobile-first approach. This means designing for smaller screens first and then scaling up for larger ones. It’s like building a house, where you start with the foundation and then add floors. By prioritizing mobile, you ensure that your website is optimized for touch interactions, which are the bread and butter of mobile devices. But creating a mobile-first website is not without its challenges.
The Importance of Responsive Mobile Web Design
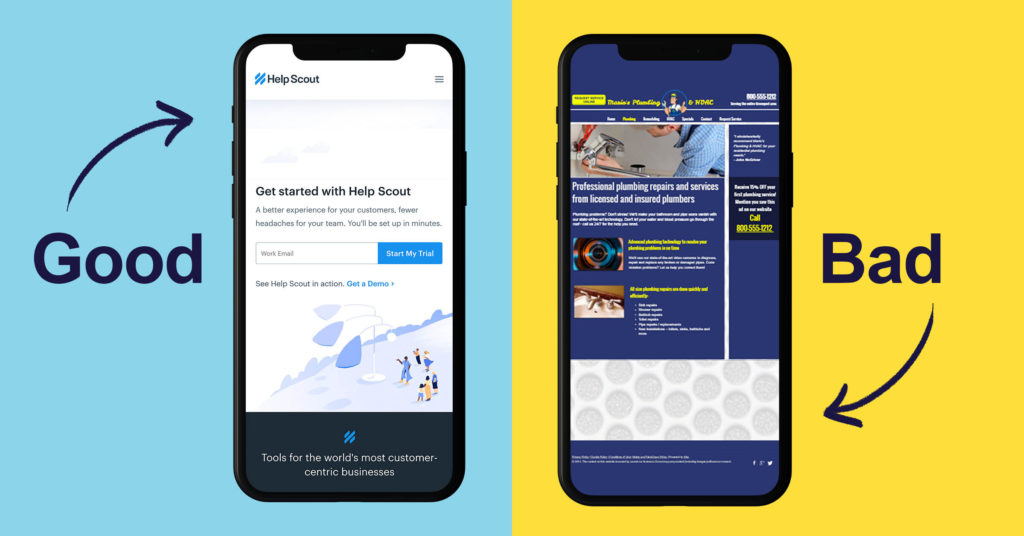
Are you tired of browsing a website on your smartphone only to find that it looks like a jumbled mess? Or worse, a website that doesn’t even load properly on your beloved mobile device? We’ve all been there, and it’s frustrating! But fear not, because responsive design is here to save the day! So, what exactly is responsive design?
Well, it’s a design approach that aims to create websites that adapt and respond to different screen sizes and devices. Whether you’re browsing on a gigantic desktop monitor or a tiny smartphone, responsive design ensures that the website looks and functions flawlessly. Now, you might be wondering why responsive design is necessary in the first place. Well, let me tell you, my friend, the world has gone mobile-crazy! People are practically addicted to their mobile phones. It’s like an extension of their own bodies.
So, if your website isn’t optimized for mobile devices, you’re missing out on a massive chunk of potential visitors and customers. But the benefits of responsive design go beyond just accommodating mobile users. By embracing responsive design, you create a seamless and consistent user experience across all devices. This leads to higher engagement, longer browsing sessions, and ultimately, more conversions. Embrace the mobile-first era with open arms and watch your website flourish. Don’t let your visitors feel like they’re trying to decipher an ancient hieroglyphic. Make their browsing experience a delightful one, and you’ll reap the benefits in the form of increased traffic, engagement, and conversions. Remember, the world is mobile, and your website should be too!
Watch the video here
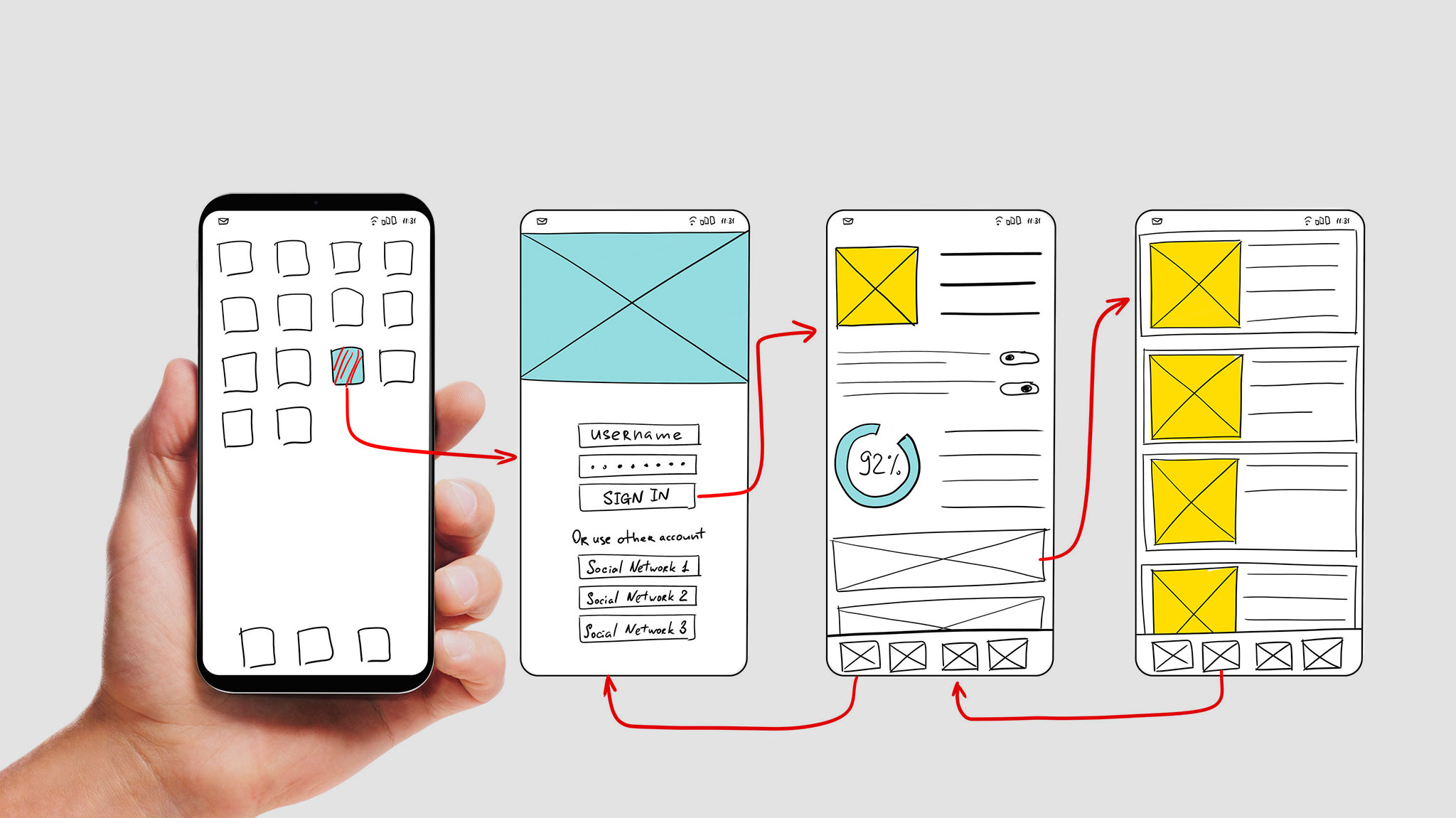
Creating a Mobile-First Website
From addictively checking our phones every few seconds to relying on them for just about everything, it’s safe to say that our love affair with our mobile devices is in full swing. And let’s not forget about the smartphones – those sleek little gadgets that have taken over our lives. They’ve become like an extension of our own bodies. Now, in this portable revolution, it’s crucial for businesses to adapt to this mobile-first era. That’s where responsive design comes into play. But what exactly is responsive design?
Well, it’s like the superhero of web design, saving the day by making websites look and function flawlessly on any device. It’s the art of creating websites that adapt and respond to the user’s needs, regardless of the screen size or device being used. So, why is responsive design necessary, you ask? Oh, just because a vast majority of people are browsing the internet on their mobile devices these days. No big deal. If your website isn’t optimized for mobile, you might as well be speaking a different language to your potential customers. And guess what? They’ll simply move on to the next website that actually cares about their mobile experience. But hey, it’s not all doom and gloom! Responsive design comes with its fair share of benefits.
For starters, it boosts your website’s SEO rankings because search engines love mobile-friendly sites. Plus, it improves user experience, making it easier for visitors to navigate your site and find the information they’re looking for. And let’s not forget about the increased conversion rates that come with a seamless mobile experience.
User Experience on Mobile Devices
First, let’s talk about website performance. We all know how impatient we can get when a website takes forever to load on our mobile devices. It’s like waiting for a snail to finish its marathon. In this fast-paced world, we want information at our fingertips, not after a cup of tea and a nap. So, improving website performance is crucial in the mobile-first era.
Next, let’s discuss the art of simplifying navigation and content. Trying to find what you need on a cluttered mobile website is like navigating through a maze blindfolded. It’s not fun, trust me. So, why not make things easier for our users? Simplify navigation by making menus clear and concise. And for the love of all things mobile, don’t overwhelm users with excessive content! Keep it simple, keep it straightforward, and avoid those information overload-induced headaches.
Now you might be wondering, “How can I deliver a mobile user experience that doesn’t make people want to throw their phones out the window?” Well, fear not! With responsive design, you can tackle these challenges head-on. Responsive design allows your website to adapt to different screen sizes and resolutions, ensuring that your users have a delightful experience no matter which device they’re using.
Best Practices for Responsive Design
Best Practices for Creating Websites in the Mobile-First Era Designing with a mobile-first mindset is crucial in today’s digital landscape. Gone are the days when people only accessed websites through their desktop computers. Now, more than ever, users are browsing the internet on their smartphones and tablets. So, if you want your website to succeed, you better get on board with the mobile-first revolution.
First and foremost, when designing for mobile, you need to prioritize the user experience on smaller screens. Remember, your users will be frantically tapping and swiping their way through your site, so make sure everything is easily accessible. No one wants their fingers doing a marathon to reach that tiny navigation menu tucked away in a corner. Flexible grids and media queries are the superheroes of responsive design. With a flexible grid system, your website will adapt seamlessly to different screen sizes, ensuring that your content always looks good.
Similarly, media queries allow you to apply specific styles for different devices, so your website looks pristine whether it’s viewed on an iPhone or a massive tablet. But wait, don’t just hit the publish button yet! Testing and iterating for different devices are absolute musts. You need to put your website through the wringer on various devices to ensure it looks and functions flawlessly. Trust me, you don’t want your site to show up as a jumbled mess on someone’s newfangled smartphone. Keep testing and tweaking until it’s smooth sailing for all your users. In the ever-evolving world of technology, designing responsive websites is no longer an option—it’s a necessity.
Conclusion
Responsive design is a must-have in today’s mobile-first era. By creating websites that adapt to different screen sizes and devices, you ensure a seamless user experience. It’s like having a chameleon website that can change its appearance to fit any device.
Responsive design allows your website to look good, load fast, and be easy to navigate on smartphones, tablets, and everything in between. So, don’t leave your website in the Stone Age. Embrace responsive design and give your audience a delightful browsing experience. Your website will thank you, and your users will too.
What’s Next: The Impact of Storytelling in Branding: From Words to Emotions